Border Radius on an Outline in CSS
Yesterday I was fiddling with the site adding a button to copy code blocks to the clipboard. While I was doing that I figured I'd also add a border to both proper code blocks and to inline code blocks. Something to make them stand out a little more.
Initially I considered using an outline, rather than border. So that it didn't take up pixels as the site uses box-sizing: border-box. However, I discovered that outline doesn't allow you to control the radius. There was no outline-radius like there is border-radius.
After a bit of searching I came across this post, which has some solutions and workarounds. Someone noted that there was a Firefox only option: -moz-outline-radius. A later answer noted that as of April 2021 in Firefox you could use border-radius but it was the only browser that supported it.
So I dutifully tried it out, and yes it did work.

But then I noticed that it was also working in Safari Technology Preview Release 163! Unfortunately Safari 16.3 (Desktop) doesn't support it.
One possible bug I noticed while experimenting was that Safari TP would ignore the outline style dashed if border-radius was set. Safari TP would instead make the outline solid.
Codepen with example:
See the Pen Untitled by Robert McGovern (@tarasis) on CodePen.
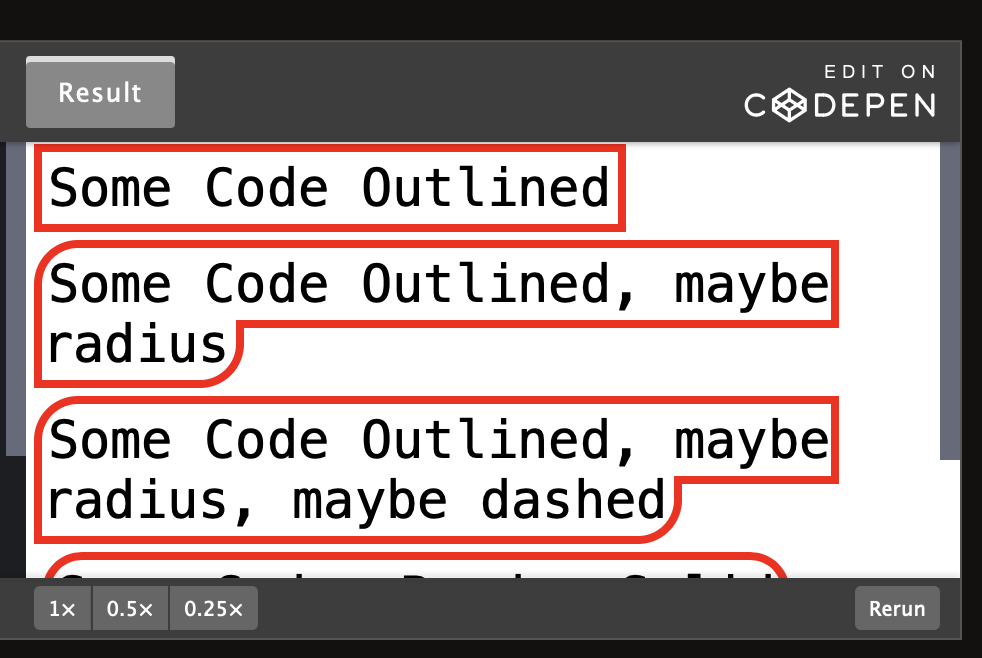
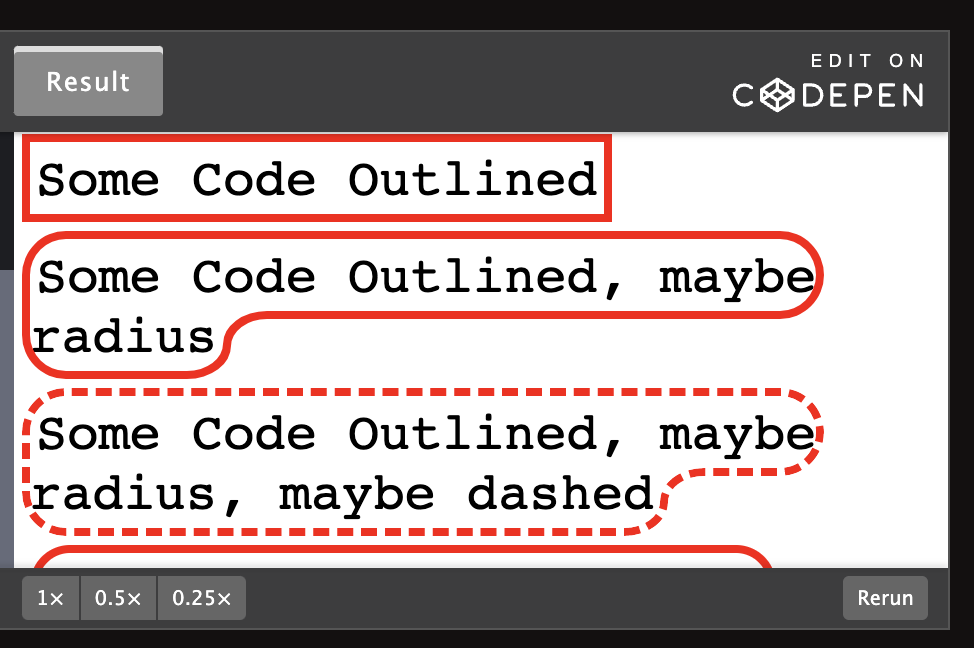
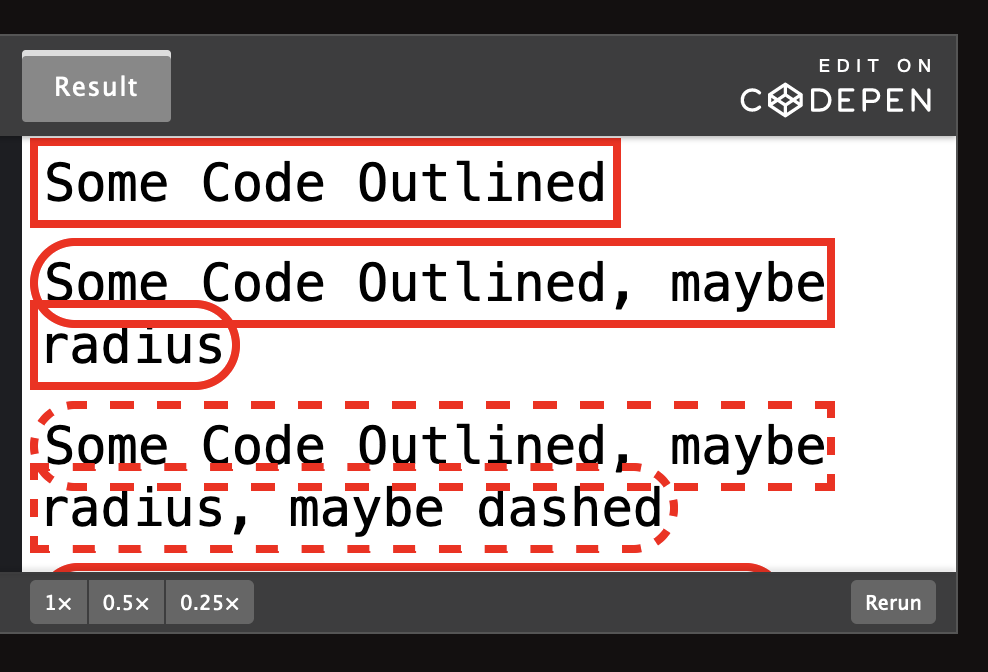
The results, as you can see below, are rather different between Safari TP v163, Chrome 110.0.5481.100, and Firefox Developer Edition 111.0b3 (64-bit)
Safari TP v163

Chrome 110.0.5481

Firefox Developer Edition 111.0b3


Leave a comment